How to design a solution for improving mental wellness using generative research methods
Our Emotional Design class for fall semester of '2021 used a theme to drive our work for the semester: Love. Not simply love in relation to partners, but also loving one’s self. Our team conducted a several qualitative and generative research methods to explore how users promote self-care and use digital tools to manage their mental wellbeing. From this research, we identified several opportunities to help users foster self-love through emotional awareness.
I began by doing some introspection since I was feeling burned out between classes and the pandemic. I decided to explore this topic further and learned that in 2018, American workers left 768 million days of vacation time unused ($65.5B in benefits).
64% experienced burnout in their career
41% burnout happened in the past few months
70% workers would leave their job for another offering better resources
It’s no wonder that the World Health Organization (WHO) recently identified burnout as an occupational phenomenon that involves three stages:
Why is it so pervasive?
Workload is too high
Perceived lack of control
Reward for work doesn’t match the effort
Not getting treated with fairness
Poor personal work environments affecting the workplace or community
Personal values and worldview differ greatly from your organization
Stress levels hit an all-time-high since the early days of the pandemic. According to a study by the APA in February 2021, 84% of adults reported feeling at least one emotion associated with prolonged stress.
What’s being done about it?
Companies are offering new benefits for their employees from free access to therapists and other mental health professionals, to online stress management sessions and free meditation apps. Can more be done on an individual level to overcome this?
The challenge
Nearly half of American adults use digital voice assistants, but none are driven by user’s emotions. Our team explored how users could use these products to:
Help build a better relationship with oneself and one’s emotions
Be more in control with one’s emotions to help make better decisions
Help with negative emotions/thoughts
Improve and promote self-care and self-love
Key Questions
Can an application help with managing one’s mental health?
How do users define happiness as an emotion?
How do users make time for the things that make them feel happy?
The Team
Danielle Kingberg
Jamie Chen
Jun H. Kok
Verena Tanzil
My Role(s)
UX Researcher - I conducted two in-depth interviews and two co-creation sessions to understand what users would look for in an emotional supportive personal assistant. I also helped the team to synthesize findings to inform the features for our prototype.
UX Designer - I created I assisted in the user flow creation and wireframes of the mobile application component of the personal assistant.
Content Strategist - I helped craft the text for the product packaging to ensure it matched the right tone and branding.
Our methods and tools
Competitive Research
To validate the concept, we assessed self-care apps currently available in the market to compare value proposition and features.
Surveys
A set of questions that users answered asynchronously to help us understand user’s need for product.
Interviews
We had semi-structured conversations with people, based on their use of devices to understand the mental model of potential users for this product.
Co-Design
Once we developed a concrete description of the product we were looking to prototype, complete with a list of suggested features based on our interviews, we engaged potential users in a co-design game called Speed Boat to gauge what features appealed them and would make them hesitant to use the product.
Tools
Miro: Virtual workshop tool for conducting co-design activities
Figma: Powerful tool for presentation building and prototyping
Blender: Used for 3D modeling
Instagram: Social media platform with polling capabilities that can be used as a survey tool
Designing the competitive analysis
Objectives
To validate if there are other similar products
To assess what similar products can do
Identify opportunities to differentiate in the market
Selected products
We assessed four mobile apps to compare based on similar value propositions and key features.
Designing the survey
Objective
Obtain an initial look at how users’ interactions and semantics towards virtual assistants.
Participants
Using instagram, we targeted individuals ~20-45 years old. This allowed us to reach an audience that likely spends a lot of time on their devices.
Questions
Do you use a virtual assistant (Siri, Google, Alexa…etc.) (yes/no)
Do you find your virtual assistant helpful? (yes/no)
How do you usually feel in the morning? (emoji option)
How would you feel if you had someone that encouraged you before you start your morning? (slider with 😊 emoji)
Will you find it helpful if they suggested more or automated reminders? (yes/no)
Designing the interviews
Prior to joining this project, I conducted interviews for a similar purpose, which led toward a broader approach in the design stage.
Objectives
Understand what people do to make them happy.
Learn how people prioritize time to make time for doing what makes them happy.
Identify opportunities to create healthy habits that encourages people to take time to do what makes them happy.
Participants
Two participants were interviewed between the ages of 25-27 that were young professionals and students.
Note: Eight participants were interviewed in total by the team, but my interviews had different objectives, as we merged our projects later in the semester.
Questions
Have you taken on any new habits this year that make you happy? If so, what are they?
How do you make time for the things that make you happy?
Follow-up: What factors are key when deciding what you do and how you make time for these things?
Tell me about the last time you did something that makes you happy? How did you feel after?
Follow up: Since the pandemic, can you tell me how your decisions were affected when making time for this type of activity?
Follow up: Do you do anything differently to make time for these types of activities?
Can you tell me about the last time you felt you were in a rut?
Follow up: How did you pull yourself out of it?
How do you stay motivated to make time for the things that make you happy?
Designing the co-design exercise
Objectives
Determine what would prevent the product from being successful
Identify opportunities for feature development
Participants
Four participants that are young professionals or students between the ages of 25-30.
Questions
What stops you from taking time to reflect on your day?
How likely/slowly would you use this product?
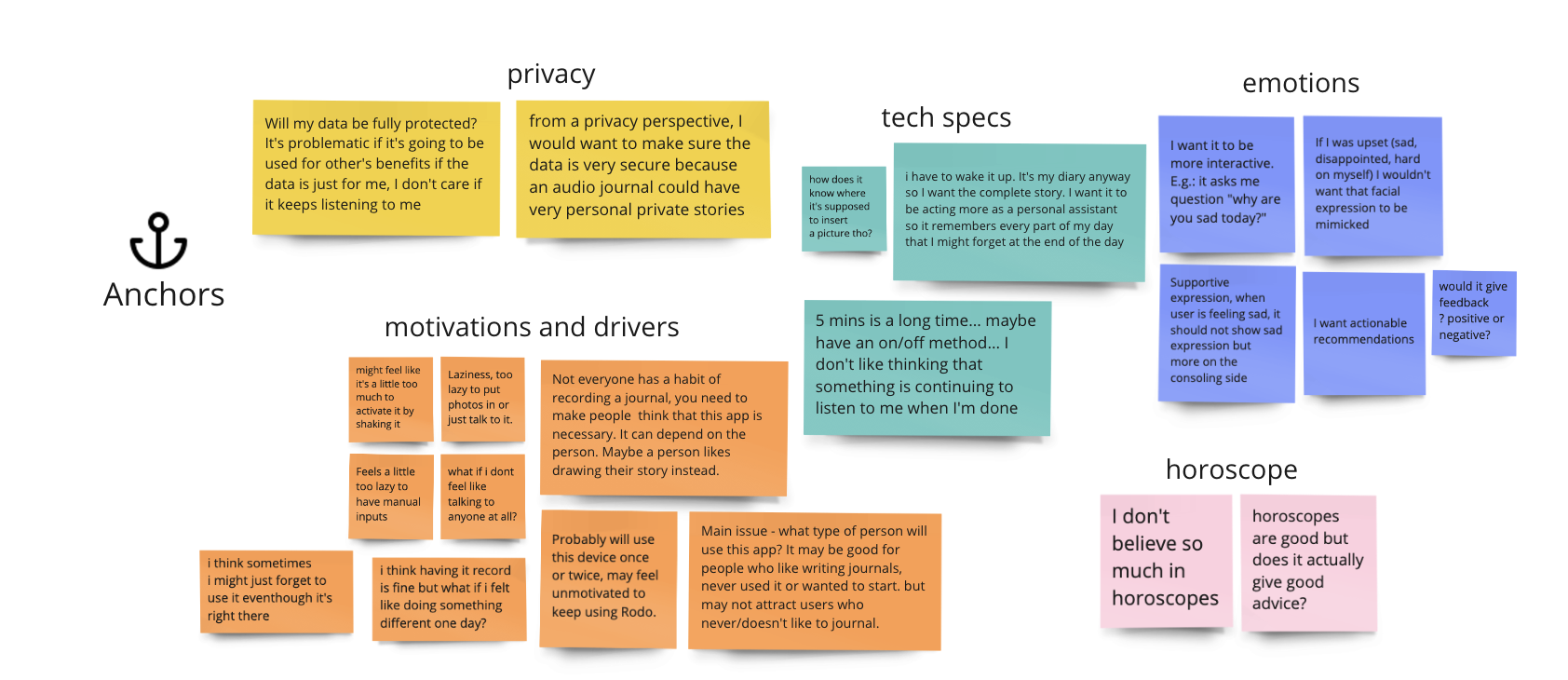
How it works
Speed Boat is a co-design game to get insight from stakeholders about what they think may be an obstacle to progress a product to market.
The boat represents the product/service or goal and the anchors represent the obstacles slowing the movement toward a desired state.
Step 1: Draw the boat and anchors
The facilitator draws [or uses an icon for] the metaphorical boat with anchors attached. We had one on a frame for each participant to complete separately in Miro.
Step 2: Review product information
Players were provided the description along with key features for review to help visualize the product.
Step 3: Put down the anchors
Players had two read the questions to review as they thought about the current features of the product/service. They were given had up to ten minutes to write what they liked, didn’t like, or was concerning to them onto sticky notes within the frame.
Step 4: Explain the inputs
Players were asked to explain their stickies. We found that users wanted to input what they liked as well as what they didn’t like.
Initial findings
-

There's a counter weight of burnout
Rather than have the focus on being happy, participants preferring to think of moments when they felt engaged in an activity, or a sense of accomplishment after spending time on an activity they wanted to do.
-

Self-care apps focus on journaling
These four mobile apps are just a few of what exists to date on the app store. None of these analyze text to detect emotions.
-

Almost 50% of all American adults use digital voice assistants
50% are between 18 - 49
37% are ages >50
-

Opportunity in the market
Most people liked the idea of having a companion to make suggestions and amplify reminders.
What do users need to feel 😊 ?
Most users mentioned in the survey that they would feel happier if they got encouragement every morning.
Figure 1: Survey findings
What would stop users from adoption?
Figure 2: What concerned users about Rodo
Data privacy - users mentioned concerns over a device that would constantly be listening to them in the background along with measures to ensure what was shared was kept private.
Lack of motivation - there were a lot of concerns over habit-building to keep users motived to use the device. Not all of them felt like talking to a device.
Feedback - users had reservations on how the device could react to their verbal cues. For example, matching their verbal emotion with a related facial expression could fuel their anger rather than help calm them down. They were also concerned around the recommendations that the app could provide such as recommend services in the event they had a certain number of mostly sad entries in a row.
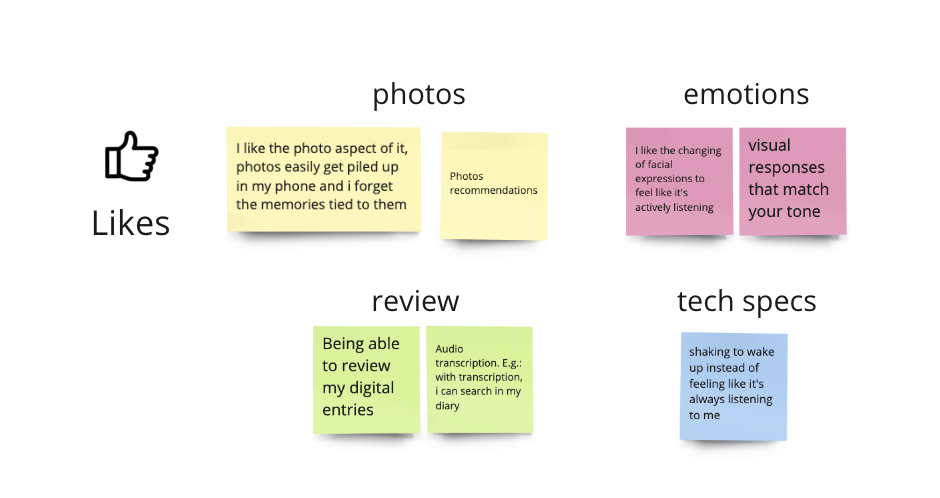
What would encourage users to adopt?
Data privacy - Users liked the idea of having an activity to ‘wake-up’ Rodo so it didn’t feel like it was always listening.
Photos - Being able to contribute photos to entries or having photos recommended for an entry from their phone would help users remember where a picture was from.
Edit features - There was a strong interest in being able to access their entries and review them.
Feedback - Users liked the idea of Rodo having an active listening or attentive emotion while talking to the device.
Figure 3: What users liked about Rodo
What other features could be helpful?
Flexibility - Users were interested in being able to have the option to text their feelings vs. voice them aloud.
Summary view - Having a summary emoji that showed users their prominent emotion in a given entry or entries that took place in a month would help build them emotional awareness and give motivation to review their entries.
Security measures - A mechanism for users to opt-in to connect their photos to the app would make users feel more secure about adding photos to the diary entry. Also, a mechanism to activate Rodo securely would help build trust in using the app.
Figure 4: Ideas users had to further shape the prototype
Ethical by design
As with any technology that would be listening to users, particularly as one that’s transcribing your thoughts onto a digital space for you to review later, we acknowledged the security and ethical concerns of our participants. This is why we came up with an ethics manifesto to guide our designs.
Figure 5: Recommended hero image and interactions for Kazani’s homepage
The Solution
Through our emotional design class, where we worked on this project, we learned that when people are able to put names to each of their emotions, they became easier to process. Based on this knowledge, in combination with our findings from interviews, surveys, and participatory design sessions, we pivoted from a solution that could make people feel happy to a solution that focused on helping them feel better by increasing their emotional awareness in order to process emotions in a healthy way.
The Device
Rodo is designed to feel like an animal companion:
loyal
nonjudgemental
attentive
and makes you smile
No bigger than the size of your palm, Rodo is a physical tool for reflection that could “live” on your home desk or nightstand. It would pair to a mobile app so that as he listens, he can transcribe your thoughts onto a digital journal as you talk to it about your day.
Figure 6: Frontview of Rodo
The Packaging
I helped design the content strategy to ensure it matched the feelings we wanted Rodo to convey. The branding was created to look inviting while also evoking a sense of giddiness of getting a new puppy with its animal-likeness. We wanted to showcase Rodo’s personality as a loyal, respectful companion — with the tone similar to a butler.
Figure 7: Opened package
Figure 8: Closed package
We also created a user manual to guide users on how to use Rodo. This helped to conceptualize how Rodo as a device would operate while also conveying the tone and values of Rodo. To craft this, we thought through several key flows for users to adopt:
1. How do you setup your Rodo?
The setup was designed to be quickly accessible by scanning a barcode for users to find and download the Mobile app from their app store vs. requiring users to search for it.
The experience of waking Rodo was intended to feel like waking up a living animal companion.
Figure 9: How users initiate the mobile experience
Figure 10: How users initiate the mobile account setup
2. When and how should you use Rodo?
We wanted to help users envision when and how they can seamlessly use the Rodo device and mobile app.
Figure 11: To help users envision when to use Rodo
Figure 12: To give users more examples of when to use Rodo
Figure 13: To show what users can do once an entry is created by talking to Rodo
3. How should you take care of Rodo?
We leaned further into Rodo’s pet personality by framing how users can care for the device to maintain it.
Figure 14: How to keep Rodo energized
Figure 15: How to upkeep Rodo
The Mobile App
Users mentioned they liked the ability to review digital entries. This got us thinking, why not take the opportunity to help them learn about their emotions during their review? This could help users better process their emotions by learning about more than the basics: Sadness, Happiness, Fear, Anger, Surprise, Disgust. Emotion analyzing technology is already being developed on a rudimentary level by companies like IBM and Microsoft.
To take this one step further, by building in an emotional analyzer to tag one’s text with a specific emotion, it could help users not only reflect on how they’re feeling in a given entry, but also offer quantitative trends to their emotional state, such as how often they’re angry in a month.
Figure 16: Emotion analyzed entry
The Rodo mobile app would allow users to access their account and entries. As our ethics manifesto eludes, security and accessibility are a high priority. Rodo would have to be paired to a users account in order to create an entry which could only be done if a user activates their smart device (phone or watch) and taps Rodo with it . A 2-step authentication process would also be required at initial setup to make onboarding more secure.
Figure 17: Security measures to connect the device to the user’s account
Figure 18: 2-step authentication
From the homepage, users would see their most pervasive emotion of the day in a calendar view and could create a new entry via text or voice directly from the app if traveling or not at home.
Figure 19: Summary view of entries
Figure 20: The options to create a new entry once users click the Rodo icon
Rodo would analyze and tag text to an associated emotion for each entry.
As users review their entry, they could edit the tags should any emotion be mis-tagged. By clicking on a given emotion, the user could easily review all highlighted text associated with that emotion based on Rodo’s emotion analysis.
The user could also create new emotions for tag options if the existing emotion tags do not accurately describe their feeling. For example, if a user feels a “passionate” kind of love rather than a “brotherly” kind of love.
Figure 21: The view to edit emotion tags in a diary entry
Figure 22: How users can focus on one emotion in their entry
As an opt-in feature, users would also be prompted to reflect once a day through notification reminders, to ensure that they don’t lose momentum on their habit-building journey towards continuous personal reflection.
Figure 23: Sample notification prompt to encourage daily app use.
Conclusion
This project was a good experience to go from generative research methods into a formed prototype. It brought up good memories from my undergraduate experience when identifying opportunities to build business models around. Only this time through the UX research lens, we had a structured approach to understand our users’ mindset and pain points, validate ideas and pivot. Designing the digital and physical appearance and experience with a focus around emotion was a neat challenge and a great experience. It was also an interesting introspection of realities in perceiving AI along with designing for ethical and secure data collection.
Given more time, I think it would have been interesting to test out the concept of tag emotions in mobile app experience with users to assess how users would interact and how likely they would want to re-tag and if tagging their entries would help them process their emotions. We would also want to think through a monthly dashboard to give users a view of their emotion trends and recommendations based on their trends. There are also considerations of how people could potentially misuse the technology that should be further explored.
References
7 Best Goal Tracking Apps to Help You Reach Your Goals. (2019, December 19). Lifehack. https://www.lifehack.org/855964/goal-tracking-app
APA: U.S. adults report highest stress level since early days of the COVID-19 pandemic. (n.d.). Https://Www.Apa.Org. Retrieved March 25, 2022, from https://www.apa.org/news/press/releases/2021/02/adults-stress-pandemic
Burn-out an “occupational phenomenon”: International Classification of Diseases. (n.d.). Retrieved October 24, 2021, from https://www.who.int/news/item/28-05-2019-burn-out-an-occupational-phenomenon-international-classification-of-diseases
CNN, B. A. K. (n.d.). A record 768 million US vacation days went to waste last year, a study says. CNN. Retrieved October 24, 2021, from https://www.cnn.com/travel/article/unused-vacation-days-trnd/index.html
Compson, J. (2015). The CARE heuristic for addressing burnout in nurses. Journal of Nursing Education and Practice, 5. https://doi.org/10.5430/jnep.v5n7p63
Epperson, S. (2021, September 15). How companies are dealing with burnout to keep workers on board. CNBC. https://www.cnbc.com/2021/09/15/how-companies-are-dealing-with-burnout-to-keep-workers-on-board-.html
Feeling Burned Out? (2020, May 18). UF/IFAS Extension Monroe County. http://blogs.ifas.ufl.edu/monroeco/2020/05/18/feeling-burned-out/
Introducing the New Workhuman Survey Report: The Great Resignation. (n.d.). Retrieved October 24, 2021, from https://www.workhuman.com/resources/globoforce-blog/introducing-the-new-workhuman-survey-report-the-great-resignation
Leiter, M., & Maslach, C. (2004). Areas of Worklife: A Structured Approach to Organizational Predictors of Job Burnout. In Research in Occupational Stress and Well-being (Vol. 3, pp. 91–134). https://doi.org/10.1016/S1479-3555(03)03003-8
Maslach, C., & Leiter, M. P. (2016). Understanding the burnout experience: Recent research and its implications for psychiatry. World Psychiatry, 15(2), 103–111. https://doi.org/10.1002/wps.20311
Our Basic Emotions Infographic | List of Human Emotions. (n.d.). UWA Online. Retrieved March 25, 2022, from https://online.uwa.edu/infographics/basic-emotions/
Paid Time Off Trends Fact Sheet.pdf. (n.d.). Retrieved October 24, 2021, fromhttps://www.ustravel.org/sites/default/files/media_root/document/Paid%20Time%20Off%20Trends%20Fact%20Sheet.pdf
Smith, T. W. (1513631056). The history of human emotions. https://www.ted.com/talks/tiffany_watt_smith_the_history_of_human_emotions/transcript